众所周知,微信是有内置浏览器的,方便浏览网页。但是其内核也是经过特殊改造,导致一些默认行为无法触发。为了实现从微信跳转到浏览器打开页面,可以说是相当的困难,本次分享的是Android系统的微信在h5页面调起手机浏览器并打开指定页面的方法。
通过二进制文件下载的方法,调起本地浏览器下载文件实现唤起浏览器。
使用php的头文件实现文件下载,告诉浏览器这是一个二进制文件流,浏览器就会唤起下载,那么在Android唤起下载都是调起浏览器的。
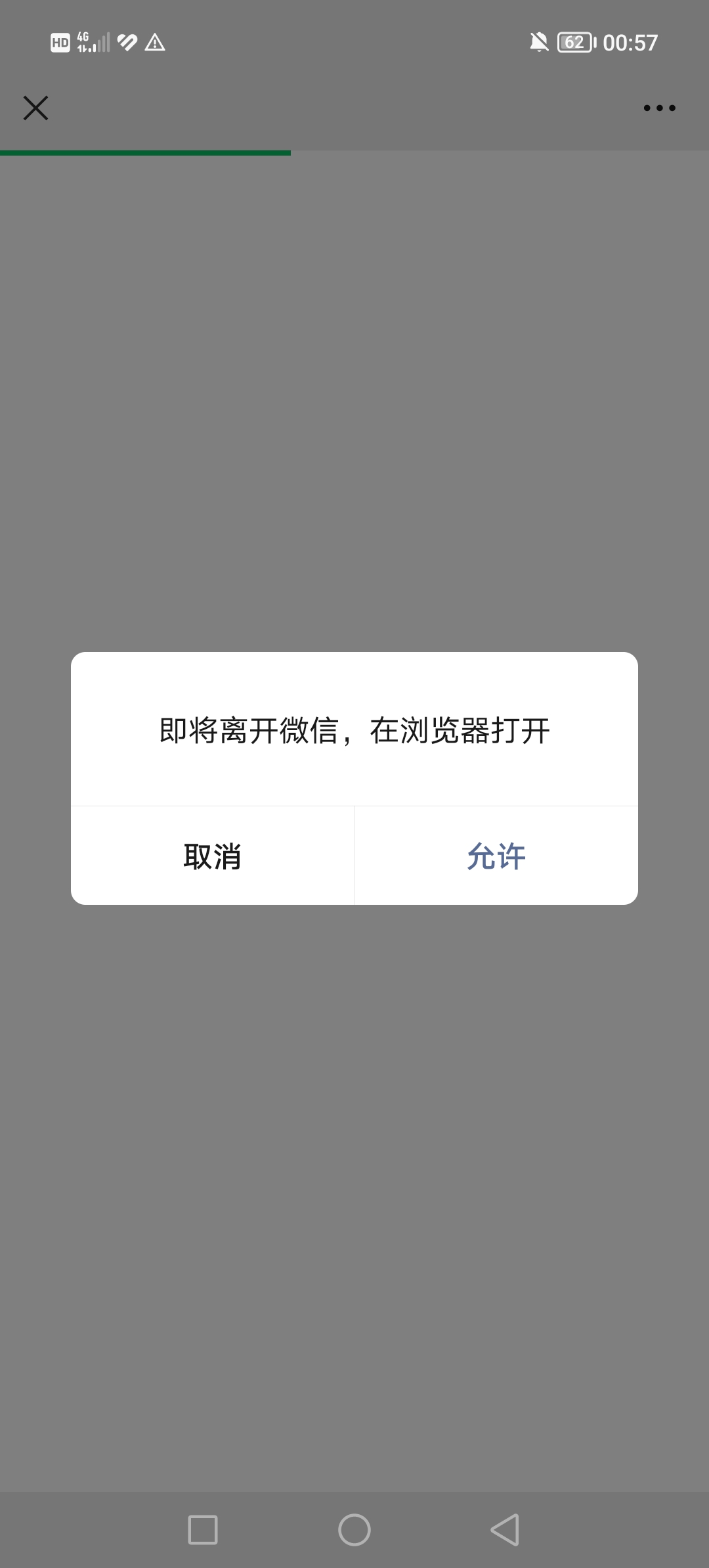
调起浏览器之后,跳转到浏览器,就会在浏览器判断当前的UA,如果不是在微信环境下,那么就无需再次调起下载,而是重定向Url,就实现了跳转到指定的页面了。
<?php
// 文件路径
$file = 'jump.doc';
// 检查用户代理字符串是否包含 MicroMessenger
$isWeChat = strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false;
if ($isWeChat) {
// 如果是微信浏览器,则直接下载文件
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="'.basename($file).'"');
header('Expires: 0');
header('Cache-Control: must-revalidate');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
readfile($file);
exit;
} else {
// 如果不是微信浏览器
// 则使用js重定向
echo '<script>location.href="https://ulink.alipay.com/?scheme=alipays%3A%2F%2Fplatformapi%2Fstartapp%3FsaId%3D10000007%26clientVersion%3D3.7.0.0718%26qrcode%3Dhttps%253A%252F%252Frender.alipay.com%252Fp%252Fc%252Falipay-red-qrcode%252Fshared.html%253Fchannel%253Dsearch_pwd%2526shareId%253D2088602294611742%2526token%253D196139496tmg2vcinfrii8chMb%2526campStr%253DkPPFvOxaCL3f85TiKss2wsBZgIjulHjG%2526sign%253DqsiVOoa7TuphryWxyBdONXsMTnE3jiIBvWeUs3yV1sw%253D%2526chInfo%253DDingtalk%2526c_stype%253Dsearch_pwd";</script>';
}
?>
请求资源或报告无效资源,请点击[反馈中心]